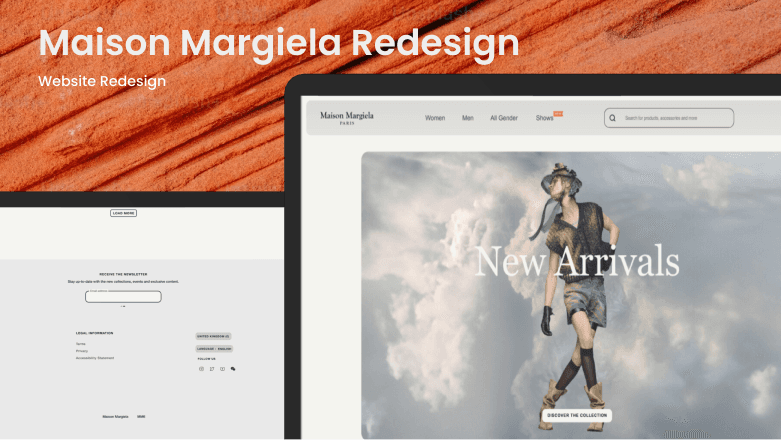
Website usability testing and redesigning
Advanced Interaction Design for Virtual Reality in the Health Sector
Project Overview
The objective of this project is to assess the usability of an e-commerce platform for a high-end retail clothing brand. This assessment involved assigning top tasks to users and testing the website's usability, heuristics, and psychological principles. Through user testing, the website's impact on users' time spent on the site was evaluated, with potential implications for the company's business performance. Subsequently, the website was redesigned addressing usability issues and enhancing the user-friendliness.
Aim of the Evaluation
Maison Margiela, formerly Maison Martin Margiela, is a French luxury fashion house founded by Belgian designer Martin Margiela and Jenny Meirens in 1988. The aim of the evaluation is to gain a deeper understanding of usability through various methods such as quantitative analysis, qualitative analysis, heuristics, psychological principles, and accessibility assessment. By comprehensively assessing the website's performance and user experience, valuable insights into its usability will be provided.
Methodology
The usability of the website was evaluated through a combination of four key methods: Quantitative analysis, Qualitative analysis (with users), and Accessibility evaluation, Heuristics/Psychological principles evaluation (without users). Participants were selected if they were new to the website, above the age of 18, and comfortable sharing their ideas and expressing their feelings while accomplishing assigned activities. The user evaluation followed all ethical norms, with participants filling out a consent form.

DATA COLLECTION
Heuristics / Psychological principles evaluation
Aim: The purpose of the heuristics evaluation is to analyse the website, look for any issue and align it according to 10 Heuristics principles according to its severity.
Psychological principles: helped to understand users more closely and helped optimise changes accordingly, it’s referred as Colour Theory, Gestalt Principle, Information Scent, Dual Coding Theory, Mental Models.
Task Plan:

Usability issues according to severity:

Quantitative evaluation
Aim: is to quantify effectiveness and efficiency data as a term, and a data metrics like errors made, task completion, lostness and task time calculated based on users performance.
Target User and evaluation: Six participants, all male individuals aged 18 and above with previous online shopping experience, specifically first-time users of the "Maison Margiela" website, were selected for user testing. The testing was conducted on a laptop, with audio captured for the "think aloud method” to aid in data collection on efficiency.
Task Plan:

Task Completion:
The users actions were noted and based on each unsuccessful completion of the task a percentage was generated. The participants were unable to complete the task 1 which scored 77% which highlighted the issue in the search and filter section which decreased the effectiveness. Due to think “aloud method” the users confusion and their thoughts were also recorded which added more information in quantitative analysis.

Task Time:
The task time for each participant on an average was 1 min more than the optimum time taken which was at an acceptable level but to increase the users efficiency and engagement more.

SUS Score:
The System Usability Scale (SUS) calculator, utilising a 10-questionnaire survey, assessed participants' overall satisfaction and usability perception. Ratings were converted to values (Positive: X-1, Negative: 5-X), and the SUS score was computed using the formula: SUS = ([Sum of All Scores] * 2.5). Results showed a moderate satisfaction level, with Participant 5 rating highest at 87.5%, while others rated below 65%, reflecting diverse perspectives.

Lostness:
The lostness was calculated using a formula mentioned below which resulted that the task 1 had more participants percentage high. Only participant 3 in task 2 was noticed with highest lostness. This indicated the need for improved website navigation and clearer information architecture to guide users more effectively.


Qualitative evaluation
Aim: to observe how users perform the given tasks and where they get stuck, and to notice their emotions (feelings), thinking, saying, and doing.
Target User and evaluation
Six participants, all male individuals aged 18 and above with previous online shopping experience, specifically first-time users of the "Maison Margiela" website, were selected for user testing. The testing was conducted on a laptop, along with audio video to notice the facial expressions while performing the tasks.
Task Plan:
Participants were presented with an imaginary scenario to encourage more relaxed website exploration and facilitate emotional response capture. Different users were selected, distinct from those in the quantitative analysis, to introduce fresh perspectives.
- Scenario: You have just won a voucher for 1000 pounds on the website to gift your loved ones for their birthday.
- Mission: Choose a ring. Choose the size for your item and put it in your basket for click and collect. Look for a way to return a product in case you don’t like it.
Data Evaluated:

Accessibility evaluation
Aim: is to assess the website's accessibility through both manual and automated evaluation methods. Automated evaluation was performed using the WAVE tool, while manual assessment followed Web Content Accessibility Guidelines (WCAG) 2.2, focusing on levels A (beginner) and AA (intermediate).
Automated Evaluation
The automated evaluation was carried out with the help of an online tool known as the WAVE tool. The results were organised into Errors, Contrast errors, Alerts, Features, Structural Elements, and ARIA categories (only Errors and Contrast errors were focused on for this module).

Manual Evaluation:
Accessibility issues were classified in 3 parts :
Perceivable: 5 violations of WCAG guidelines were observed

Operable: 3 violations of WCAG guidelines were observed

Understandable: 1 violations of WCAG guidelines were observed

Evaluating Insights

Redesigning Website



Reflection
Redesigning the website and testing its usability was an eye-opener, emphasising the crucial need for accessibility in web design. It's not just about creating a visually pleasing site; it's about making sure everyone can access it, which is vital for business growth. I spent a lot of time diving into psychological principles and mental models, tweaking the design based on examples and insights. Consistency was key, all while keeping usability front and centre.
- Heuristics / Psychological principles:
Strengths: Website was broadly evaluated by 10 guidelines and it’s psychological principles.
Limitations: Just by stating the issues wouldn’t actually give us any data about users requirements, hence to calculate where and “HOW MANY” times the website is giving issues,
- Quantitative Analysis:
Strengths: This method evaluated the website on a numerical basis along with time taken.
Limitations: The statistical data was not enough to draw any conclusions about users needs and wants. It will just be useful for drawing conclusions on basis of general data and not according to emotions and feeling to encourage users and grow businesses.
- Qualitative Analysis:
Strengths: The users feelings, emotions were analysed in this method.
Limitations: Some emotions or feelings might be very different which could also be important, but not be possible to add in the design evaluations due to technical issues.
- Accessibility:
Strengths: This method identifies barriers for users with special needs that contribute to a more inclusive design.
Limitations: Only the websites technical aspect can be modified by this methodology but needs more into modifying according to everyone’s requirements.
UI Designs